Технические журналисты уже не первых год кричат про эру пост-PC, продажи компьютеров традиционных форм-факторов неумолимо падают, как и акции их производителей. Зато количество мобильных устройств, смартфонов или планшетов, неуклонно растет.
Для дизайнера это значит прежде всего то, что есть ли в ТЗ хоть что-то про мобильные устройства или нет, он должен нарисовать макет так, что бы с телефона (и, подавно, планшета) сайтом можно было пользоваться. И это значит не только то, что по кнопкам должно быть возможно попасть пальцем. В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
То, что отлично работает для больших экранов, может полностью разрушаться на других устройствах. Также вы должны быть максимально последовательны в своей навигации, включая метки, используемые на кнопках. Масштабируемая и интеллектуальная навигация. . Он хорошо работает на сайтах с разнообразным набором макетов среди его многочисленных страниц, таких как сайты маркетинга, сайты электронной коммерции, новостные сайты - все, что содержит более одного типа контента. Он идеально подходит для сайтов с гибким дизайном, которые пользователи будут просматривать на очень широком спектре дисплеев.
Вспоминая те грабли, на которые наступали знакомые мне дизайнеры, первое, что вызывает проблемы с нарисованными ими макетами - это отсутствие точных представлений о том, сколько же пикселов влезет на экран с номинальным разрешением выше, чем у настольного 20’ монитора. Ну что же, ничего страшного, на это и был рассчитан маркетинг больших цифр. Эта статья поможет разобраться в сложившейся ситуации.
Картинка с вышивкой отталкивает вторичный контент с глаз долой, буквально за пределами окна просмотра, пока не будет вызван. Этот шаблон действительно хорош не только для навигации, но также и для сайтов, которым необходимо сосредоточиться на большом количестве контента и сохранять их буквально в стороне.
Не забывайте о визуальных иерархиях
Это требует от дизайнеров рассмотреть каждый диапазон точек останова, как если бы он был независимым дизайном. Он обычно хорошо работает для визуально-тяжелых сайтов, таких как фотогалереи. И вы можете выбрать из этих шаблонов, чтобы дать вашему макету основное направление. Визуальные иерархии занимают центральное место, когда вы разрабатываете для мобильных устройств. Некоторое содержимое должно быть просмотрено сначала, некоторое второе, третье и вниз по строке. Самый важный контент находится наверху иерархии.
Речь идет об устройствах на Android и iOS, WP пока экзотика, и без опыта личного обращения я не возьмусь давать рекомендации.
Если в HTML документе отсутствуют метатеги, говорящие мобильному браузеру что-либо о том, в какой ширине отображать документ, то браузеры будут вести себя так, как будто ширина документа 980 пикселов. Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Необычные меню наведения, слайдеры, флеш-анимации - весь беспорядок следует отбирать вначале, и вместо того, чтобы сосредоточиться на эффектах, которые рассматриваются, это как отображать контент самым рациональным образом. Отзывчивый дизайн все еще прогрессирует, и нет единого мнения относительно того, что может быть «идеальной моделью». Отзывчивый дизайн должен быть в состоянии адаптироваться к любым размерам, включая носимые.
Это очень сложно для большинства дизайнеров печати. Поэтому давайте сделаем это простым для графических дизайнеров. Пиксель больше не является самой маленькой точкой, которую может отображать экран. Это означает, что когда вы разрабатываете современный высококачественный экран, больше не используются аппаратные пиксели, которые определяют размеры вашей графики в «фактическом размере». Традиционно графические дизайнеры будут использовать аппаратные пиксели в качестве единицы измерения, а веб-сайты - все фиксированные форматы.
Если же минимальная ширина документа больше, то поведение браузеров начинает различаться. Safari в iPhone/iPad в большинстве случаев просто сожмет контент. В Android проявят себя DIP - density-independent pixels, подробнее о которых позже. Если ширина документа больше 980 и больше, чем ширина устройства в DIP, появится прокрутка право. Так, сайт с шириной содержимого в 1040 пикселов будет отображаться без горизонтальной прокрутки на iPhone и IPad (1024 пикселов), но с прокруткой на телефонах вроде galaxy S3 (физическое разрешение 1280х720) или планшете Nexus 7 (физическое разрешение 1280х800).
Это больше не относится к отзывчивым веб-сайтам, поскольку сайты предназначены для масштабирования контента и использования точек останова для изменения этого контента для разных форматов экрана и разрешения. Это фактическое разрешение экрана на экране физического экрана. Мы обычно называем это разрешением экрана.
Как определить свои адаптивные форматы макета
Это фактический размер графики в браузере. Аппаратные пиксели - это «Разрешение экрана» и «Размер экрана» - это размер вашего устройства. Традиционно первым разработчикам графических решений, необходимых для создания веб-сайта, является выбор формата исправления в аппаратных пикселях. Поскольку адаптивные веб-сайты созданы для масштабирования контента и использования точек останова для адаптации к различным форматам, вы больше не разрабатываете веб-сайт формата исправления. Это большая проблема для большинства разработчиков принтеров при разработке для Интернета сегодня, потому что им нужен формат исправления для создания своей графики.
Какие стоит сделать выводы? Несмотря на обилие широкоформатных дисплеев в настольных ПК и ноутбуках, старая добрая сетка на 960 пикселов не утратила свою актуальность. Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно - телефонов - это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже - большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом - вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Вы все еще разрабатываете его с использованием аппаратных пикселей, если используете обычный экран! Это потому, что вы, скорее всего, используете только «один экран компьютера» для разработки своего сайта. Фактический размер - это самое главное, а не разрешение экрана при проектировании. Вы хотите создать размер, на котором пользователь увидит его на своем устройстве. Если на экране вашего компьютера установлен обычный экран, то он использует аппаратные пиксели на 100%.
Использование аппаратных пикселей для создания адаптивного веб-сайта
Но на самом деле, вы на самом деле разрабатываете 5 форматов, если учесть, что мобильное устройство может использоваться как по вертикали, так и по горизонтали. Предупреждение о разрешении экрана. Если вы разрабатываете с использованием обычного экрана рабочего стола, выбор пикселей в качестве единицы в настройках идеален.
Рассмотрим на примере парочки сайтов.
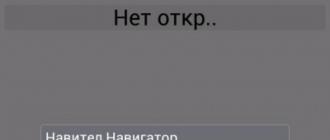
Не смотря на то, что лента.ру имеет очень пристойную мобильную версию, автоматический переход на нее не производится. В настольной fixed-меню залезает на текст при автоматическом масштабировании. Перед пользователем встает выбор либо масштабировать руками, либо не полениться прописать m. в url.
При разработке отзывчивого веб-сайта вы хотите сделать сетку макета и контент максимально гибкими, чтобы он хорошо масштабировался. Вместо того, чтобы предоставлять макеты фиксированной ширины, теперь вам нужно определить точки останова, где макет и контент перестраиваются. Как вы проверяете отзывчивость вашего сайта? После того, как у вас есть сайт разработки и запуска, возьмите нижний правый дескриптор окна вашего веб-браузера и сделайте окно меньше до тех пор, пока оно не достигнет первой точки останова, а также не увидит, насколько отзывчивый контент сайта действительно при масштабировании.

РБК. Вообще у них тоже есть мобильная версия, но переход на нее осуществляется только с главной страницы. По прямой ссылке (из Google News, в частности) можно наблюдать это нечитабельное полотно. Задержится ли посетитель на таком сайте? Едва ли.

Сделайте это до тех пор, пока окно браузера не будет уменьшено до формата телефона. Ну, нет окончательного ответа. Все зависит от содержания веб-сайта и вашего дизайна. Таким образом, веб-сайт по-прежнему на 100% реагирует на размер любого окна браузера, но основной контент остается сгруппированным в середине, чтобы оставаться хорошо организованным и разработанным.
Важно, чтобы вы соответствующим образом адаптировали свою адаптивную структуру макета. В 768 пикселах вы также должны начать использовать меню гамбургеров. Этот 2-элементный макет также можно использовать для мини-планшета при просмотре «Горизонтально», но когда мини-планшет просматривается «по вертикали», он должен отображать 1 ячейку, как формат телефона. Примечание относительно количества ячеек, используемых в вашем дизайне. Мы использовали сетку компоновки с 4 ячейками, чтобы проиллюстрировать, как 4 ячеек адаптируются к 2-элементному макету и к 1-клеточному макету.
Суперканонический поехавший попап на РБК-стайл. Выдающийся пример того, как делать не надо.

Интан, который верстал угадайте кто. Я, разумеется, прекрасно понимал, почему нельзя так поступать с меню, но как-то не было настроения спорить. Задать вопрос вообще не в тему.
Конечно, в зависимости от вашего дизайна и его содержимого количество ячеек будет меняться, а ячейка может быть любой ширины. Лучшей особенностью графического дизайнера является то, что инспектор будет имитировать ваш сайт, поскольку он появится на любом устройстве или бренде, чтобы вы могли быстро его протестировать. Он будет отображать и моделировать страницу «Как есть» и очень полезен, особенно для проверки размера шрифта, поскольку некоторые устройства могут загружать и отображать их по-разному.
С другой стороны, это быстрый и эффективный способ мгновенного тестирования гибкой веб-страницы. Адаптивные макеты в Интернете интересны. Многие пользователи макетов делают гибкие макеты в своих проектах или планируют. Перед тем, как погрузиться в воду, вот как мы видим, что макеты подходят к адаптивным сценариям компоновки.
Еще одна штука, которая обычно не оправдывает затраты времени в настольном виде и вызывает проблемы в мобильном - это кастомные элементы форм. То, что средствами CSS они почти не настраиваются, получилось не просто потому, что консорциуму всемирной паутины было лень.
Например, вы нарисовали красивый выпадающий список. Допустим, в настольном браузере он похож на все остальное, от открывается по клику мыши и прокручивается ее колесиком. Но в мобильном работа с таким элементов у вас вызовет большие проблемы. Если бы select был стандартным, пользователю показали бы системное окно с барабаном/выпадающим списком, в зависимости от ОС.
Мы считаем, что каркасы могут показать, как веб-контент будет гибко адаптироваться к разным ширинам сетки и указать правила для представления. Основные идеи основаны на тех методах, которые мы использовали, и видели на протяжении многих лет работу с командами, делающими каркасы.
Создание адаптивной системы каркаса дизайна
Другие методы, которые мы рассмотрим, показывают, как далеко вы можете использовать функции макетов. Нам нравятся системы для общения идей. Начнем с того, что вы можете указать, каким образом ваш интерфейс и контент будут работать с разными макетами. Одна вещь, которую вы делаете при создании веб-приложения или сайта, заключается в создании шаблонов и определении областей содержимого внутри них.
А возможность прикрепить файл в iOS отсутствует как таковая. И если стандартный вид кнопки намекнет пользователю, что она отключена, то какая-нибудь яркая красивая кнопка будет вызывать ощущение того, что на вашем сайте что-то не работает.
Конечно, в идеале мобильное устройство должно быть определено, и для мобильных устройств скрипты, направленные на изменение стандартного интерфейса, не должны исполняться.
Предположим, мы работаем над новостным веб-сайтом, который включает раздел статей, галерею фотографий и магазин. Если мы проведем инвентаризацию этого небольшого сайта, это будет выглядеть так. Главная Статьи. . Каждый из представленных выше представлений представляет собой возможный уникальный шаблон. Но есть части шаблона, которые могут быть более переменными, чем другие.
Начиная с внешней стороны, мы можем смотреть на вещи, которые сохраняются с точки зрения, чтобы просмотреть и изменить наименее. Работая в этом направлении, мы находим элементы, которые являются переменными, и, возможно, их нужно будет конкретизировать для каждой части сайта.
Еще одной неприятной особенностью мобильных браузеров является то, что в настоящее время они не кешируют подключаемые шрифты. Тот же PT Sans во всех начертаниях, подключенный с Google Web Fonts, грузится ощутимо долго. При этом едва ли он так уж ощутимо проигрывает встроенным Helvetica / Roboto. Хорошо подумайте, стоит ли лишнее время загрузки вашего кастомного шрифта.
Заголовок 2 Бренд 2 Глобальная навигация 3 Инструменты Навигация. Тело 1 Статья Особенность 2 Список статей. Боковая панель с боковой панелью. Это описывает один вид просмотра на очень высоком уровне. У вас может быть много шаблонов, подобных этому, или у вас может быть один блок с множеством подшаблонов или макетов. Это скучный материал, но его нужно выяснить. В этом примере мы будем придерживаться единого представления и шаблона. Мы покажем дизайн главной страницы.
Зоны каркасного каркаса на миниатюрных шаблонах
Начните с сетки по вашему выбору и выясните, какие размеры экрана вы собираетесь настроить. Вы можете увидеть библиотеки шаблонов шаблонов бутстрапов в макетах для перехода. Этот учебник, чтобы узнать больше о том, как использовать символы. Это всего лишь поля и ярлыки, которые указывают на высоком уровне типы контента, которые будут отображаться на странице или в представлении. Давайте поместим коробки для зон, где мы хотим, чтобы они выкладывались на нашей сетке.
Размеры и разрешения экранов мобильных устройств. Разница между физическим разрешением экрана и разрешением в мобильном браузере
В iPhone и iPad используется понятие точек - apple points. Разрешение iPhone вплоть до 5 модели - 320 на 480 точек. Что такое Retina Display? Retina Display использует двойную плотность пикселов, то есть на одну точкку приходится 4 физических пиксела. Так, у iPhone 4 при физическом разрешении экрана 640 на 960 пикселовв все же же 320 на 480 точек. Но при этом графика более детализирована за счет использования вдвое больших изображений в приложениях. Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно - 1024х768.
Используйте коробки с ярлыками, чтобы показать, где вы думаете, что эти разделы интерфейса будут грубо, и по пути вы получите представление о том, как вы хотите, чтобы ящики обертывали, когда вы работаете с меньшими макетами. Теперь у нас есть начало того, как наша гибкая система макета должна работать между тремя экранами, на которые мы нацелились выше. Отсюда мы можем проделать наш путь, чтобы определить, как коробки должны размещаться в шаблоне.
Вы можете заполнить поля с содержимым на странице, а затем переместить ящики на одной из целевых макетов сетки после первого прохода, который вы сделали на шаблоне высокого уровня. Затем, если вам нужно, работайте над размещением ящиков на макетах, внося изменения, поскольку вы знаете больше о том, как будут выглядеть ваши ящики.
По умолчанию в масштабе 1 к 1 стандартная графика в web (например, background-image) будет отображена в как-бы увеличенном вдвое виде, на 4 пиксела физического экрана будет растянут один пиксел растрового изображения. Как использовать графику высокого разрешения в такой ситуации мы рассмотрим в следующем разделе. Главное, что нужно помнить о разрешениях iOS устройств - не надо думать, что страницы в ретине и не-ретине имеют разную ширину. Нет, разница только в плотности пикселов, пропорции абсолютно те же.
В Android ситуация гораздо сложнее, точнее, многообразнее. В Android используется понятие different screen densities (DPI). Суть его в том, что при разных физических размерах дисплея и разрешающей способности, модель поведения по точкам отличается в зависимости от назначения устройства. аналогом Points служит вышеупомянутый DIP.
Плотность экрана - 1. В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
Плотность экрана 1,33 используется в 7-ми дюймовых планшетах вроде Nexus 7. Физическое разрешение - 1280х800, в DIP - 960х600.
Плотность экрана 1,5 - мобильные телефоны высокой ценовой категории 2011 года и средней 2012 года, 10-ти дюймовые планшеты с FullHD. Например, Nexus One 480x800 пикселов, 360х533* DIP, HTC One S - 540х960 пикселов, 360х640 DIP, и Asus Transformer Pad Infinity 1920x1200 пикселов, 1280х800 DIP.
*на Android Developers встречается 534, но измерение ширины браузера через JS показывает именно 533, соответственно и в медиазапросах стоит ориентироваться на эту цифру.
Плотность экрана 2 - телефоны высокой ценовой категории 2012 года и буквально пара планшетов. Например, HTC One X, Samsung Galaxy S3 - разрешение экрана 1280х720, размеры в DIP 360х640. Планшет Google Nexus 10 - разрешение 2560х1600 пикселов, 1280х800 DIP.
Плотность экрана 3 - флагманы 2013 года с FullHD дисплеем. При разрешении в 1920х1080 пикселов у них все те же 360х640 DIP.
При всем этом есть еще выбивающийся из колеи Google Nexus 4 c экраном в 1280х768 пикселов с плотностью 2 (384х640). В моделях с экранными клавишами 42DIP занимает панель для них, поэтому в моделях такого рода (Galaxy Nexus, Nexus 4, Sony Xperia Z) в портретном режиме портретное разрешение будет несколько меньше, и составит 598 точек.
Таким образом, у нас есть три разрешения для портрета - 320, 460 и редкое 384, и четыре c половиной ландшафтных - 480, 533, 568, 640 (598 с софт-клавишами).
У планшетов это портретные 600 и 800, и ландшафтные 960, 1024 и 1280.
Таблица ниже приводит большинство типовых разрешений популярных продуктов:

Как начать работу над макетом мобильного приложения?
Для начала, читайте гайдлайны. Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Для работы над макетом приложения для iPhone создайте холст 640x1136 (960) и используйте размеры, кратные двум. Вся графика, все шрифты должны быть таковыми.
Определенную часть экрана в вашем будущем приложении могут занимать status bar с индикаторами сигнала, батареи и т.д. Это 20 точек в iOS и 25 DIP в Android. В Android телефонах с soft-клавишами и планшетах 48 DIP внизу экрана занимает плашка под них (Navigation Bar). При этом в неканоничных устройствах вроде планшетов Samsung из-за использования фирменной оболочки Navigation Bar и Status Bar совмещены.
Для приложения под телефоны на Android актуально брать хост не меньше 720х1280. Лучше сразу 1080х1960, в расчете на современные флагманы.
Для холста в 720х1280 размеры так же должны быть кратны двум, для 1080х1960 кратно трем. Использовать в качестве холста 480х800 или 640х960 - очень плохая идея.
В процессе работы над макетом нужно периодически уменьшать размеры окна графического редактора до примерных размеров реального устройства, а так же сохранять JPG и просматривать его на настоящем устройстве. Можно ли попасть пальцем в кнопку? Не слишком ли мелкий текст?
Использовав макет неподходящих размеров, вина за кривой вид приложения или его замыленную графику окажется полностью на вас.
В общем, будьте внимательны к деталям и помните - пикселы и точки/дипы - уже не одно и то же.
Оптимизация Web-графики для экранов высокой плотности
Итак, мы узнали о том, что существует несколько возможных вариантов плотности пикселов на дисплее. Соответственно, для избежания эффекта замыленной графики, так же известной как «эффект Playstation», нам необходимо либо использовать растровую графику большего разрешения, либо векторную графику, например, SVG.

При этом поддержка SVG пока весьма ограничена, и для обратной совместимости со старыми браузерами все равно придется использовать растр. Другой головной болью будет использование спрайтов - значения background-position нужно будет указывать в процентах, что потребует больших математических вычислений. Наименее сложным путем является использование нескольких вариантов одних и тех же изображений, через медиа-запрос, например -webkit-min-device-pixel-ratio: 2.
Как можно заметить, методика сама по себе очень простая и требует всего лишь наличие нескольких версий одной и той же картинки, если она использована в качестве background-image. Обычные же изображения при необходимости можно загружать вдвое большего, чем они должны быть размера и прописывать нужный на странице размер через атрибут style.
Обратной стороной является, собственно, больший вес картинок высокого разрешения. Тут нужно решить, что же важнее - контент, который пользователь увидит через больший из-за веса страницы промежуток времени, или оформление.
Голосов: 416 | Просмотров: 4271