Шрифт - это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Что такое насыщенность шрифта
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень

Пример 2: Текст читается хорошо

Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font .
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ - ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Один из самых ценных навыков, которые может освоить дизайнер - это умение подбирать шрифты. Это объясняется тем, что текст является одним из основных способов коммуникации дизайнера с пользователем. Типографика имеет решающее значение для дизайна.
Типографика - вещь сложная и красивая. Некоторые посвящают работе с ней всю свою карьеру. К счастью для нас, они подробно описывают свой опыт, поэтому к нашим услугам имеется целая куча онлайн-ресурсов на тему типографики.
Эта статья замышлялась как небольшое введение для тех, кто хочет научиться правильно подбирать шрифты для дизайна. Она подтолкнёт вас к тому, чтобы расширять набор шрифтов и их сочетаний, которые вы используете в макетах, не ограничиваясь хорошо знакомыми вариантами.
Определите свою цель
Прежде всего, определите цель, которую преследует ваш дизайн. Какую информацию вы хотите передать? В каком формате?В хороших дизайнах типографика соответствует поставленной цели. Это важно, потому что именно шрифты помогают создать определённое настроение, задают тон и стиль дизайна.
Если вы делаете, скажем, поздравительную открытку с большим количеством иллюстраций, выбирайте шрифт, который будет с сочетаться с тем стилем, в котором они выполнены. Шрифт должен гармонировать с остальными составляющими дизайна.

Если же вы проектируете вебсайт с акцентом на изображениях, выбирайте простой шрифт, который не будет отвлекать от них внимание пользователя. Используйте шрифт как способ подчеркнуть информацию, которую хотите донести.

Очертите свою аудиторию
Определившись с целью дизайна, решите, для какой аудитории вы его делаете. Этот шаг имеет огромное значение, так так сведенья о пользователях (возрасте, интересах, культурном фоне) могут оказывать влияние на решения, которые вы будете принимать при подборе шрифтов.Например, некоторые шрифты больше подходят для младшего возраста. Детям, которые только учатся читать, нужны очень разборчивые шрифты с чёткими контурами букв. Хорошая иллюстрация к этому - Sassoon Primary . Sassoon Primary - проект Rosemary Sassoon , в основе которого лежат её исследования на тему того, какие шрифты детям проще всего считывать.

Другие шрифты более уместны для пожилых людей. Их, как правило, отличает крупный размер букв, выраженная контрастность, отсутствие прописи и декоративных элементов.
При выборе шрифта учитывайте особенности и потребности своей целевой аудитории. Говоря проще, ставьте себя на их место.
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, чем они руководствовались, принимая решение использовать именно эти шрифты.Вдохновение: шрифты
За свежими идеями насчет шрифтов можете обратиться к The 100 Best Free Fonts от CreativeBloq - это отличный источник, который придаст вам нужный настрой. В своей статье CreativeBloq объясняет логику, которой они следовали при выборе каждого из шрифтов.
Кроме того, Invision составил целый с ресурсами по типографике. Там вы найдёте массу источников для вдохновения.

Если хотите вдохновиться примером реальных веб-страниц, советую заглянуть на Typ.io . На сайте собрана коллекция источников с интересными решениями со всей Сети. Вдобавок для каждого сэмпла сайт отображает CSS-параметры шрифта под текстом.
Кроме специализированных сайтов, можете посетить свои любимые страницы и посмотреть, что используют там. Здесь вам пригодится инструмент WhatTheFont - расширение для Chrome, которое отображает информацию о шрифте, когда наведешь мышку на текст.
Вдохновение: сочетания
Помимо самих шрифтов, поизучайте разные варианты их сочетания - это не менее важно. Правильные сочетания помогают сформировать зрительную иерархию и сделать дизайн более простым для восприятия.

Первый источник для вдохновения, который стоит посетить, - это Typewolf . На Typewolf собраны примеры интересных сочетаний с разных сайтов. Также они предлагают рекомендации по подбору шрифтов и углублённые руководства по типографике. Для тех, кто работает с шрифтами, это настоящий клад.
FontPair - еще один ресурс о том, как лучше выбирать сочетания, предназначенный конкретно для работы с Google Fonts . На ресурсе предусмотрена возможность сортировки по сочетаниям стилей (например, sans-serif и serif или serif и serif).

И наконец, в Сети полно наборов готовых сочетаний от профессиональных дизайнеров. Скажем, Typography: Google Fonts Combinations или Typography: Google Fonts Combinations Volume 2 . Просто вбейте запрос «font pairing» на Behance , Dribble и других подобных сайтах.
Выберите шрифт
Теперь, когда вы теоретически подкованы и запаслись вдохновением, можно приступить к выбору. В процессе отбора помните о трёх принципах: читабельность, разборчивость, цель.
Выбирайте шрифты, которые имеют классический вид и легки для восприятия. Откажитесь от вычурных шрифтов в пользу простых и практичных. И принимайте во внимание назначение того или иного шрифта: какие-то из них, допустим, больше подходят для заголовков, чем для основного текста.
Соответсвенно, прежде чем выбирать шрифт, продумайте, с какой целью будете его использовать.

Что касается сочетаний шрифтов, не делайте их слишком сложными - ограничьтесь тремя разными типами, не больше. Кроме того, подбирайте контрастирующие шрифты. Это поможет направить взгляд пользователя: сначала к заголовку, затем к основному тексту. Также создавать визуальный контраст можно при помощи разных размеров, цветов и начертаний.
Для веб-шрифтов можно использовать Google Fonts , Typekit , и Font Squirrel . На Google Fonts всё бесплатно, Typekit и Font Squirrel предлагают платные и бесплатные варианты.
Задайте размер
Теперь, когда вы определились с сочетанием, следующий шаг - выставить размеры. Для этого есть замечательный инструментБудучи интернет-маркетологом, вы знаете, что конверсия вас кормит. Думаю, у вас уходит множество времени и усилий на оптимизацию посадочных страниц как раз в погоне за конверсией. Но в вопросах конверсии не только графический дизайн и грамотно составленный текст играют роль.
Предлагаю поговорить сегодня о типографике, о том, как правильно выбирать шрифты и почему удачный выбор шрифтов способен помочь вам в продажах ничуть не меньше, чем хороший копирайтер или профессиональный дизайнер. Если ваши тексты составлены хорошо, сайт выглядит современно, но желаемый уровень конверсии до сих пор не достигнут, - тогда прочтите эту статью.
Что такое типографика?
Простыми словами - типографика символизирует пересечение обычного текста с искусством. Появилась она где-то в XV столетии, когда была изобретена наборная гарнитура для серийной печати. Именно тогда люди и стали экспериментировать с тем, как можно добавить персональный стиль и «почерк» к печатному тексту.
Сегодня, когда посетители вашего сайта открывают посадочную страницу или секцию для заказа товаров и услуг, они не просто читают информацию, но и обращают внимание на форму и размер букв, длину строк, визуальное разделение на абзацы. Поиск решения их проблемы на странице сайта лежит в плоскости восприятия этих же людей. Решение при этом принимаются за какие-то пару секунд.
Понимание того, как работает типографика и как правильно ее использовать, даст ключ к тому, как презентовать свою информацию целевой аудитории, от которой вы хотите добиться принятия выгодного вам решения.
Ключевые компоненты типографики
Выбор и применение шрифта зависит от совокупности нескольких факторов и элементов:
- Тип начертания - ошибочно мы называем эту характеристику «шрифтом», но начертание относится к группам символов, букв и цифр, которые объединены общим дизайном. Например, начертание - это Garamond, Times, Arial; мы же привычно по ошибке называем их «шрифтами».
- Шрифт - конкретный тип размера, длины, ширины и жирности букв. На практике это выглядит так: Georgia - это начертание, а 9pt Georgia Bold - шрифт.
- Длина строк - характеристика, которая обозначает расстояние между левым и правым крайним полем и число символов и слов, которые умещаются на этом отрезке.
- Расстояние между строками - пространство между основными линиями, по которым размещены буквы, выражается в количестве точек.
- Кернинг - обозначает незаполненное пространство между отдельными символами или буквами. У большинства шрифтов кернинг задается автоматически так, чтобы выбранное начертание и размер выглядели естественно и приятно для глаз.
- Пробелы и плотность символов - отвечают за плотность и однородность размещения символов в словах и строках по тексту.
Почему типографика настолько важна?
Если ваш текст трудно воспринимается читателем, потому что отдельные буквы в словах расположены слишком близко друг к другу, размер шрифта слишком маленький или слова расположены слишком плотно, тогда у посетителей вашего сайта есть два вероятных сценария поведения.
Они либо покинут ваш сайт, что приведет к падению конверсии, либо попробуют все же разобрать текст, но посколько это будет довольно утомительным занятием, то не дойдут даже до половины. В итоге посетителю сайта запомнится больше борьба с текстом, чем основное послание, которое в этом тексте заключено.
Типографика для понимания и восприятия информации критически важна. Правильно выбранные начертание, шрифт, кернинг и другие компоненты типографики помогут вам быстро и удобно донести мысль до получателя.
Если вы поинтересуетесь тем, как люди читают тексты в интернете , то увидите, что читательский поведенческий шаблон совершенно очевиден. Этот шаблон может меняться, но только путем применения различной визуальной иерархии в тексте. Именно такую иерархию и структуру можно организовать путем выбора подходящих шрифтов. Помимо начертания, можно использовать маркированные списки и другие способы визуального разграничения.
Чтобы достичь совершенства в структурировании текста, надо сначала понять, как организовать информацию, для чего стоит почитать, например, Gestalt’s Principles of Perception («Гештальт-принципы восприятия»).
Люди вообще любят все организовывать. Привычка эта укоренилась в человеческой природе. Согласно гештальт-теории восприятия , организация визуальных элементов в группы базируется на следующих пяти контекстных факторах:
- схожесть (внешне схожие объекты - по размеру, форме, цвету - воспринимаются вместе);
- смежность (близость объектов в пространстве и визуальный переход от одного к другому, когда одно событие как будто вызывает другое);
- замкнутость (несколько объектов образуют вместе фигуру завершенной формы);
- близость (объекты, расположенные рядом, воспринимаются вместе);
- фигура и пространство вокруг (когда пространство вокруг фигуры воспринимается как ее фон).
Используя по отношению к вашим текстам принципы схожести и визуальной однородности, вы сможете сделать весь текст одинаковым визуально, но при этом выделить шрифтом и начертанием, например, призыв к действию.
Работа с текстом в итоге должна привести к тому, чтобы вашу информацию было легко воспринимать. И потому надо, чтобы части текста можно было связать в единое целое, но при этом выделить главное с первого взгляда.
О чем говорят исследования?
В июле 2012 года в The New York Times был проведен эксперимент под названием «Вы оптимист или пессимист?». Читателям предлагался абзац из книги The Beginning of Infinity, за которым шли два вопроса, подразумевавших ответы «да» или «нет». Интересно, что сами ответы не так сильно интересовали исследователей, как реакции людей на выбранное начертание шрифтов и эмоциональный фон, который несет в себе тот или иной шрифт. Может ли шрифт влиять на доверие к тексту? Это и хотели узнать авторы эксперимента.
Все 40 тыс. участников видели один и тот же абзац в шести разных начертаниях: Baskerville, Helvetica, Comic Sans (профессиональные дизайнеры критикуют Comic Sans или, точнее, просто ненавидят его из-за корявого начертания и широкого распространения в работах любителей. - Прим. ред.) , Computer Modern, Georgia, Trebuchet.

В результате выяснилось следующее. Утверждения и вопросы, напечатанные шрифтом Comic Sans, вызвали наибольшее несогласие. Недалеко ушла и Helvetica: утверждения, написанные этим шрифтом, тоже особо не убедили участников опроса. Зато наибольшее согласие и доверие вызвали утверждения, написанные начертанием Baskerville.
Урок для интернет-маркетологов
Вот почему, по мнению психолога, победил шрифт Baskerville: он более формален и надежен на вид.
А теперь посмотрите на свою страницу, на которой продаются ваши товары. Отражает ли выбранный вами шрифт ваши реальные намерения и то послание, которое вы хотите донести до целевой аудитории?
Подумайте о своей нише. Требуется ли вашей аудитории определенный тон или настроение, которое можно сформировать за счет правильно выбранного шрифта?
Размер имеет значение?
Касательно размера шрифта также был проведен интересный эксперимент в Usability News. В ходе этого исследования сравнили восемь популярных в интернете шрифтов: Courier New, Georgia, Arial, Century Schoolbook, Times New Roman, Comic Sans, Tahoma, Verdana. Разобрали при этом шрифты размером 10, 12, 14 пунктов. В исследовании принимали участие 60 участников.
Вот что выяснилось: Verdana, Arial, Comic Sans лучше всего читаются при размере шрифта 10, 12 и 14 пт.
Быстрее всего люди читали тексты, набранные Times New Roman и Arial.
Также Arial и Courier влияли наилучшим образом на степень восприятия текста, в то время как текст, набранный Comic Sans, доверия не вызывал (показал наихудший результат). Наибольший уровень положительного восприятия вызвали в числе прочих шрифты Tahoma 10 пт, Courier 12 пт и Arial 14 пт.
Дискуссия о Serif и Sans Serif
Несмотря на такие вполне отчетливые результаты, не было четкого ответа на вопрос о том, что лучше использовать: Serif (шрифт с засечками) или Sans Serif (рубленый шрифт, то есть без засечек). Но последний легче воспринимается при чтении, потому что отчетлив и удобен даже при очень маленьком размере букв и символов. А значит, люди могут больше сосредоточиться на содержании текста, чем на его форме и начертании.

Как шрифты влияют на настроение и когнитивную производительность
Еще одно исследование (PDF), проведенное совместно доктором Кевином Ларсоном (Kevin Larson) из Microsoft и доктором Розалиндой Пикар (Rosalind Picard) из MIT, выявило взаимосвязь между настроением и когнитивной производительностью. Были проведены в два этапа измерения трех различных характеристик: сравнительная продолжительность, шкала Лайкерта и задания на распознавание.
Двадцать добровольцев получили текст с хорошей и плохой типографикой, по десять человек в каждой группе. В первой части исследования выяснилось, что при хорошей верстке и типографике в целом люди склонны воспринимать время для его прочтения меньшим, чем оно было на самом деле: они посчитали, что потратили намного меньше времени на прочтение всего текста, чем это было на самом деле, даже если делали перерывы в прочтении.
Объяснение здесь достаточно простое: хорошо и грамотно оформленный и сверстанный текст настолько увлекает своим содержанием (а не формой), что читатель будто «проглатывает» его.
Эксперименты по измерению эффективности текстов со шкалой Лайкерта выявили лишь со второй попытки преимущество хорошей типографики.
В третьей части, где происходило выполнение когнитивных заданий, испытуемым дали задачу со свечой и тест на поиск ассоциаций . Первое задание решили четыре человека в группе с хорошей типографикой, и ни одного - в группе, где текст был набран неудачным шрифтом. Со вторым заданием справились 52% респондентов в группе с хорошей типографикой, и 48% - в группе с плохой (при этом группа с хорошей типографикой еще и затратила на выполнение теста немного меньше времени, чем их коллеги).
Хорошее настроение и положительное восприятие подаваемой информации не в последнюю очередь зависит от выбранного шрифта. Решение задач или получение определенной информации становятся проще и доступнее, если для этого выбран удачный шрифт.
Как выбрать правильный шрифт для повышения конверсии?
- Не позволяйте выразительности повредить полезности. Выбирая один из множества доступных шрифтов в текстовом редакторе или панели управления сайтом, мы всегда сталкиваемся с тем же соблазном, что и ребенок, внезапно без взрослых зашедший в кондитерскую. Но важно помнить, что шрифты с самым странным или красивым дизайном - далеко не самые лучшие в плане прочтения и удобства. Красивый шрифт еще не означает, что его просто читать и что он даст вам хорошие продажи товаров или информации с вашего сайта.

- Помните, что выбранная вами типографика должна дополнять текст, а не подавлять заложенный в нем смысл своей формой. Прочитав текст, люди должны запомнить не шрифт, а призыв к действию или информационный посыл, которые в этом тексте заложены.
- Всегда помните о двух принципах: взаимосвязь и контраст разных шрифтов в одном тексте. Сочетание двух разных шрифтов в одном тексте должно быть таким, чтобы при переключении между ними у читателя не появлялось ощущение, что его от текста внезапно отвлекли. Рассматривайте пары вроде Helvetica и Arial. А контрастность должна делать шрифты разными, но при этом сохранять в них хотя бы одну общую черту.
- Не забывайте, что ключ к успеху - в простоте. Не стоит превращать ваш текст в выставку ваших любимых шрифтов.
- Для поиска идеально подходящего шрифта изучите нишу, которую занимает ваш проект и его аудитория. Нужен ли вам формальный, строгий шрифт? Нужен ли вам крупный шрифт? Изучите рынок и его запросы, факторы, которые побуждают ваших покупателей внимательнее читать надписи и тексты.
- Выберите типографику такую, чтобы текст внушал доверие, выглядел удобно и при этом легко читался. Внимательно отнеситесь также к пробелам между буквами и словами - они должны быть в меру широкими.
- Не используйте заглавные буквы в начале каждого слова. 90% всех текстов, которые люди читают в интернете, набраны строчными буквами.
- Длина строки не должна быть слишком короткой, чтобы не приходилось перескакивать постоянно взглядом на начало строки - это утомляет читателя. И она не должна быть слишком длинной. (Оптимальной шириной текста можно считать 600 пикселей. В «Ловим сетью» установлена именно такая ширина. - Прим. ред. )
- Плотность слов и строк должна быть такой, чтобы пользователю не казалось, будто весь текст свален в одну кучу.
Хорошая типографика очень важна - в этом был убежден знаменитый перфекционист Стив Джобс
Как можно обойтись в вопросе типографики без мнения того, кто привык с тщательностью фанатика относиться к любым деталям, включая шрифты?
Выступая перед выпускниками и студентами Стэнфордского университета в 2005 году, основатель и в то время генеральный директор компании Apple Стив Джобс рассказывал, что в университете не очень интересовался обычными дисциплинами, зато записался на курсы каллиграфии, где изучал шрифты и особенности комбинирования Serif и Sans Serif. Делал он это исключительно для собственного удовольствия - и даже не предполагал, что десять лет спустя, в работе над шрифтами для революционного компьютера Macintosh ему пригодятся именно эти знания и опыт (кстати, есть легенда, что Стив Джобс уволил своего сотрудника за одну-единственную фразу «Шрифт - это не главное». - Прим. ред. ).
Подводя итоги
Интернет-маркетологам важно помнить, что тщательно выбранная типографика способна дополнить и улучшить ваш текст. Правильное оформление и выбор шрифта сделают текст богаче и лучше, в то время как неудобный для прочтения текст не спасет даже гений копирайтинга.
Наилучшим способом определить подходящие шрифты для сайтов, рассылок и стартапов по-прежнему остается . Если же у вас уже есть посадочная страница, которая дает хорошие показатели конверсии благодаря правильному дизайну и типографике, отталкивайтесь в будущем от этого образца, улучшайте типографику, чтобы улучшить показатель конверсии.
Здравствуйте, друзья! Сегодня мы поговорим о том, как выбирать шрифты для логотипа.
Большинство дизайнеров согласятся, что выбор шрифта — это одна из самых важных вещей при . Сейчас доступны тысячи шрифтов и сложно выбрать подходящий. Но есть способы упростить процесс выбора. Например, как только вы поймете, что у шрифтов есть индивидуальность и в чем именно она заключается, вы сможете выбрать шрифт, который передаст нужные качества вашего бизнеса.
Какие шрифты используют известные компании
Давайте посмотрим на шрифты логотипов известных компании и попробуем выяснить, как они работают, какие ассоциации вызывают, как они интегрированы в бренд компании.
Производитель сладостей Pez использует шрифт, который является визуальным представлением одного из видов конфет. Шрифт игривый, но простой, совсем как игрушечный механизм-дозатор сладостей.
Рукописный шрифт с завитушками как у Coca-Cola и Disney ассоциируется с чем-то свободным и дружелюбным, делая логотип немного магическими. Банковский гигант HSBC использует классический шрифт с засечками, заглавными буквами, который представляет сильную, надежную личность.
Банковский гигант HSBC использует классический шрифт с засечками, заглавными буквами, который представляет сильную, надежную личность.
 В то же время Citigroup выбирает вместо этого нижний регистр шрифта без засечек, проецируя изображение, которое предполагает в первую очередь доступность.
В то же время Citigroup выбирает вместо этого нижний регистр шрифта без засечек, проецируя изображение, которое предполагает в первую очередь доступность.
 Серия книг «Для чайников» использует очень неформальный шрифт, который содержит разные размеры шрифтов, для того, чтобы создать что-то, что не выглядит пугающе. Сообщение здесь следующее — любая тема может быть доступна.
Серия книг «Для чайников» использует очень неформальный шрифт, который содержит разные размеры шрифтов, для того, чтобы создать что-то, что не выглядит пугающе. Сообщение здесь следующее — любая тема может быть доступна.
 Как вы видите, шрифт логотипа может много рассказать о вашем бизнесе. Дальше мы будем говорить о том, какие есть категории шрифтов.
Как вы видите, шрифт логотипа может много рассказать о вашем бизнесе. Дальше мы будем говорить о том, какие есть категории шрифтов.
Категории шрифтов
Все основные шрифты можно разделить на несколько видов: Serif (с засечками), Sans serif (без засечек), рукописные, Script, машинописные шрифты, шрифты с завитушками Display.
 Шрифты Serif самые традиционные.
У этих шрифтов линии (черточки) в конце каждого штриха, они смотрятся профессионально и классически. Например, Times New Roman – один из самых часто используемых шрифтов Serif.
Шрифты Serif самые традиционные.
У этих шрифтов линии (черточки) в конце каждого штриха, они смотрятся профессионально и классически. Например, Times New Roman – один из самых часто используемых шрифтов Serif.
Шрифты Sans serif выглядят более чисто и современно, потому что у них нет линий в конце штрихов.
Рукописные шрифты
напоминают текст, написанный вручную ручкой, кисточкой и т.п.
Рукописные шрифты выглядят более тепло и привлекательно, но они плохо читабельны, поэтому их используют только как заглавные буквы в типографии.
Шрифты Script очень изысканны и предполагают роскошь. Как и у рукописных шрифтов, у них есть характерные черты.
Шрифты Display , как правило, запасной вариант для логотипов, потому что они нестолько своеобразны.
Машинописные шрифты имитируют текст, набранный на печатной машинке.
Такие шрифты неплохо сочетаются со шрифтами других групп, в отличие от декоративных шрифтов.
Как только вы приблизительно узнаете, какие ассоциации и чувства должен вызывать логотип, вы можно начинать поиски в определенной категории шрифтов, чтобы найти идеальный шрифт логотипа.
До того, как вы начнете просматривать шрифты, хорошенько посмотрите на вашу компанию, сайт или проект. Задайте себе несколько вопросов:
— Какой имидж у моей компании?
— Какие качества ценят клиенты?
— Чтобы вы хотели бы подчеркнуть — надежность, креативность, стабильность?
— Если бы вы могли выбрать три слова, чтобы описать свой бренд, какими бы они были?
— Кто ваш идеальный клиент?
Это важно, потому что у каждого шрифта свое настроение и личность. Он может быть серьезным, небрежным, игривым или изысканным. Вам нужно определить, что именно вы хотите передать с помощью шрифта и подходит ли это вашему дизайну.
Если качества, которые передает шрифт, не соответствуют сообщению вашего общего дизайна, это создаст визуальный диссонанс для зрителей или пользователей вашего дизайна, а вам это не нужно. Важно обратить внимание на психологию шрифта. Ведь шрифт, как и цвет, имеет психологическое воздействие на восприятие человека.
Выбирайте шрифт, не основываясь на личных предпочтениях
Еще один важный момент. При просмотре шрифтов можно легко увязнуть во всех забавных и интересных вариантах, но не позволяйте личным предпочтениям вмешиваться; шрифт, который, по вашему мнению, является отличительным или стильным, может не быть полезным или подходящим для проекта, с которым вы работаете.
Учтите дух и особенности вашего бизнеса
 Вам следует сначала продумать описание бренда потому, что два бренда не могут иметь одинаковый имидж. Корпоративная юридическая фирма не будет выбирать такой же шрифт, как у косметической компании, которая продает продукцию двадцатилетним девушкам. Сделайте первый шаг правильно и это значительно упростит остальной процесс дизайна логотипа.
Вам следует сначала продумать описание бренда потому, что два бренда не могут иметь одинаковый имидж. Корпоративная юридическая фирма не будет выбирать такой же шрифт, как у косметической компании, которая продает продукцию двадцатилетним девушкам. Сделайте первый шаг правильно и это значительно упростит остальной процесс дизайна логотипа.
Помните, что шрифт, который наиболее идеально воплощает в себе образ вашего бренда, будет иметь огромное влияние на ум ваших клиентов и может стать культовым, если все сделано правильно.
Не копируйте конкурентов
Наверное, вы всегда хотите быть в курсе того, что делают ваши конкуренты. Не потому, что вы хотите скопировать их стиль или украсть что-то, а потому, что вы хотите знать, что они делают, чтобы вы могли учиться на их ошибках, посмотреть, что они сделали правильно, и избежать непреднамеренного сходства. По крайний мере, так будет правильно делать. Поэтому однозначно не стоит использовать те же шрифты, что и ваши конкуренты.
Будьте оригинальными
Вы хотите сделать все возможное, чтобы быть оригинальным, все еще оставаясь верным посланию вашего бренда. Хорошая идея — купить шрифт для вашего логотипа с сайта магазина шрифтов, а не выбирать один из шрифтов, который установлен вместе с программой обработки текстов или есть в общем доступе. Эти шрифты использовали слишком часто для других компаний.
Выбирайте простые шрифты
 Читаемость очень важна, когда дело доходит до вашего логотипа. Если потенциальные клиенты не имеют ни малейшего представления о том, какое название вашего бизнеса, то о каком бизнесе с вами может идти речь? Логотип должен быть читабельным, даже если логотип будет размером с почтовую марку.
Читаемость очень важна, когда дело доходит до вашего логотипа. Если потенциальные клиенты не имеют ни малейшего представления о том, какое название вашего бизнеса, то о каком бизнесе с вами может идти речь? Логотип должен быть читабельным, даже если логотип будет размером с почтовую марку.
Как будет выглядеть выбранный шрифт в различных средах
Если несколько десятков лет назад шрифты использовались только в печатной среде, то теперь ситуация кардинально изменилась. Веб сайт, дисплей вашего смартфона, умные часы, разные гаджеты, 3D объекты — все это может быть средой, где использован ваш логотип.
Поэтому после того, как вы сузили свой выбор шрифтов, вы должны проверить, как они будут выглядеть при печати — большие, маленькие, размером с марку, и т.д. Как будет выглядеть напечатанный фирменный бланк? Как он будет смотреться на кузове фургона? Высотой пятьдесят футов и оштукатуренный на стене здания? Как он будет смотреться на сайте, на дисплее смартфона и т.д
Шрифты будут меняться в зависимости от размера, будут ли они напечатаны на бумаге или использованы в вебе. Некоторые шрифты могут стать неразборчивыми или непривлекательными.
Избегайте популярных шрифтов
Сейчас в Интернете столько сайтов со шрифтами, что уже нет оправданий, чтобы не исследовать их. Большинство из них позволяют просмотреть каждый шрифт, проверить как он будет смотреться с названием вашей компании, и т.д. Стоит помнить, что понравившийся вам шрифт могли использовать до вас или еще будут. Поэтому старайтесь избегать очень популярных шрифтов для своего дизайна — Roboto, Lobster, Ubuntu и т.д.
И помните, покупать шрифт или другой качественный продукт в Интернете — это нормально:)
Будьте вне времени
Помните те диско шрифты из поздних 70х, которые выглядели как животные-воздушные шарики? Все они были в моде в течение нескольких лет, а затем исчезли. Помните, что ваш логотип должен выдержать причуды дизайна, и это касается вашего шрифта.
Если все вокруг внезапно используют определенный стиль шрифта (например, как вездесущий Sketch Block), попробуйте что-то другое. Ведь вы хотите, чтоб ваш логотип выделялся, и хотя выбор трендового шрифта кажется простым решением, вы пожалеете об этом через год.
Никаких вычурностей
В тату-сообществе есть поговорка: если смелый, выдержит. Это может быть применено к шрифтам также. Нежная, хрупкая, цветочная надпись, как правило, слишком тонкая, чтобы воспроизвести ее при меньших размерах и, скорее всего, не будет читабельна. Так что выбирайте простой заметный шрифт.
Дайте пространства
Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, столь же важны, как те, которые вы играете. Так что при выборе шрифта имейте в виду пространство между символами (кернинг). Слишком много пространства может сделать логотип светлыми и воздушным, а когда кернинга слишком мало, логотип будет казаться тесным и неудобным.
Сочетание несколько шрифтов
Вы заметите, что большинство крупных брендов придерживаются одного шрифта. Благодаря этому потребителю отправляется одно сильное сообщение. В тоже время многие компании используют дополнительные шрифты в логотипе.
Если вы хотите использовать несколько шрифтов в логотипе или как часть объявления, вам необходимо убедиться, что шрифты дополняют друг друга или отлично гармонируют, ведь очень разные шрифты не будут смотреться хорошо вместе.
Используйте инфографику, чтобы правильно сочетать шрифты логотипа.

Также вы можете использовать сервис Typegenius , чтобы выбрать основной шрифт для вашего проекта, а затем посмотреть все возможные удачные с ним комбинаци
Сайт для подбора шрифтов
Существует множество сайтов (разного качества), которые предлагают скачать бесплатные шрифты. Первое, о чем нужно помнить, скачивая шрифты – это проверка лицензии.
Когда вы покупаете шрифт или даже скачиваете бесплатный, вы не всегда можете делать с ним все что угодно. Обычно у него лицензия на персональное, коммерческое или образовательное использование.
У некоторых шрифтов лимит на количество использований в печати или онлайн, или ограничения на распространение другим сторонам. Вам стоит прочитать лицензию для того, чтоб защитить себя или своего клиента, для которого вы создаете логотип.
Ниже список сайтов, где вы может найти нужный шрифт для логотипа:
Данный сайт представляет вашему вниманию внушительную коллекцию шрифтов с удобной сортировкой по категориям, фильтром и возможностью поиска. Наиболее популярными русскоязычными шрифтами являются рукописные, готические и декоративные, а также граффити. Любой шрифт доступен для скачивания.
Одна из наиболее богатых коллекций бесплатных шрифтов. Вы наверняка найдете подходящий вариант среди представленных на сайте 20 тысяч наименований.
Пусть название не вводит вас в заблуждение, на этом сайте не 1001, а более 10 тысяч различных шрифтов. Для скачивания всех сразу вам придется заплатить небольшую сумму, но если из всего этого разнообразия вам требуются лишь отдельные варианты, то по очереди они скачиваются совершенно бесплатно.
Обширная коллекция самых разнообразных шрифтов от Google. Все они бесплатны, и их можно скачать на компьютер для использования в различных приложениях или же подключить на ваш сайт.
Русскоязычный веб-ресурс, представляющий собой большую библиотеку бесплатных качественных шрифтов для использования в Adobe Photoshop или на сайте.
Сайт, посвященный созданию логотипов и типографии в целом. Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Больше сайтов со шрифтами можно найти в нашей .
Как видите подобрать шрифт для логотипа не так уж и сложно. Напишите в комментариях, какие советы / сервисы вы бы добавили.
Как выбрать правильный шрифт для логотипа: полное руководство обновлено: Февраль 17, 2018 автором: admin
Создание потрясающих шрифтовых композиций – это скорее искусство, чем наука. Действительно, красота шрифтов не имеет границ. И хотя нет абсолютных правил их сочетания между собой, все же хорошо следовать лучшим практикам веб-типографики. В данной статье показаны лучшие приемы сочетания шрифтов, а также традиционные ошибки.
1. Сочетайте шрифты с засечками со шрифтами без засечек (sans serif и serif)
Самый популярный типографский прием – набор заголовка рубленым (без засечек) шрифтом, а текста – шрифтом с засечками. Это классическая комбинация, в ней почти невозможно ошибиться.
В примере ниже — типичный макет статьи, в заголовке использован Trade Gothic Bold No.2
, а в тексте - Bell Gothic
. Оба шрифта – рубленые, тем не менее, у них очень разные «личности». Хорошее правило при создании макета — не привлекать излишнее внимание читателя к виду шрифта. Trade Gothic
предполагает серьезность, а Bell Gothic
, наоборот – динамику и экспрессивность.
Сочетание этих шрифтов вызывает нежелательный дизайнерский конфликт. Trade Gothic
хочет перейти прямо к фактам, а Bell Gothic
хочет веселиться. Такое напряжение между шрифтами – не наша цель, его следует избегать.
Теперь рассмотрим пример справа. Bell Gothic
заменён шрифтом Sabon
. Sabon
, как шрифт с засечками, очень хорошо работает с Trade Gothic
. Они оба нацелены на ясность и читабельность благодаря хорошей высоте знаков x-height (грубо говоря, это высота строчной буквы x в шрифте, она определяет расстояние между базовой линией и верхней). Таким образом, у обоих шрифтов одна и та же цель, что создает прекрасное сочетание.
2. Избегайте шрифтов одного класса
Шрифты одного класса, но из разных семейств могут запросто вызвать разногласие при их комбинировании. Их ярко выраженные личности будут тянуть одеяло каждая на себя, в результате макет станет «грязным».
На примере внизу, слева, в заголовке использован шрифт Clarendon Bold
, который относится к классу Slab serif
. В теле статьи использован Officina Serif
который также относится к Slab serif
. Шрифты класса Slab serif
отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif
в одном месте может вызвать ненужное напряжение.

А теперь обратите внимание на правую сторону примера. Clarendon Bold в заголовке поставлен рядом с более нейтральным New Baskerville . New Baskerville относится к универсальному классу Transitional serif с широкими знаками, которые хорошо сочетаются с жирным Clarendon . Выбор шрифтов разных классов с самого начала избавит вас от головной боли при создании макета.
3. Присвойте шрифтам разные роли
Один из простых способов комбинации шрифтов, это составление ролевой дизайнерской схемы для каждого шрифта. В примере ниже мы использовали Akzidenz Grotesk Bold прописными для имени автора статьи. Для заголовка - Rockwell Bold . Вводный абзац и основной текст статьи в одном шрифте – Bembo , но разного размера. И, наконец, подзаголовок - Akzidenz Grotesk Medium .

Отчетливый Rockwell Bold мы оставили для привлечения внимания к заголовку. В целом использовали уже открытую нами схему сочетания рубленого шрифта и шрифта с засечками. И даже при таком выборе у нас большое количество вариаций по размеру, весу и функциям шрифтов. В общей сложности использовались 4 шрифта из 3-х гарнитур, все они привели к связанному, сплоченному дизайну, так как у каждого шрифта своя роль, четко определенная в типографической иерархии. Так что если сомневаетесь – распределите роли!
4. Контрастная насыщенность шрифтов
Самый лучший способ испортить макет – не разделить элементы текста друг от друга по их иерархии. Кроме использования разных размеров, убедитесь, что ваши шрифты разного веса (жирности), чтобы дать читателю «путеводитель» по вашему дизайну.
На примере слева у нас разные размеры шрифта, но недостаточный контраст по толщине. Myriad Light
рядом с Minion Bold
«пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.

Справа мы использовали Myriad Black над Minion нормальной толщины. Возможно, заголовок тяжеловат, но по крайней мере, у читателя не возникает сомнений по поводу того, что читать первым.
5. Создайте на странице различную тональность текста
В типографии тональность достигается различными способами – толщиной, размером, шириной строк, кернингом и пр. Самый простой способ «увидеть» тональность – смотреть на макет не прямо, а боковым зрением. Посмотрите на пример внизу, направив взгляд немного справа или слева от картинки, так, чтобы вы уже не могли читать текст, но могли видеть его общий тон. При таком взгляде вы заметите, что пример слева сливается в один серый блок текста, немного темнее внизу. А вот пример справа отчетливо сохраняет свою визуальную иерархию. Как бы далеко вы не находились от текста, у вас не возникает сомнений по поводу того, где находится заголовок, и куда ваш взгляд перейдет потом.

Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
6. Не смешивайте настроения шрифтов
Одна из частых ошибок – игнорирование присущего шрифту настроения. Шрифты имеют свою личность. Иногда настроение шрифта может меняться в зависимости от контекста, но несущественно. Одна проблема – неправильно подобрать шрифт для конкретной работы. Но еще большая проблема – составить два шрифта с разным настроением!
На примере слева мы соединили Franklin Gothic Bold
и Souvenir
. Общее впечатление от Franklin Gothic
– мужество, сила, стойкость, но с налетом элегантности. Он не ублажающий взор, но очень функциональный. А Souvenir
– игривый, легкомысленный, немного равнодушный, но очень симпатичный. Сочетание этих двух шрифтов подобно встрече гвардейца, охраняющего Букингемский дворец, и девочки. Гвардеец послушно игнорирует игривую девчонку у его ног, пытающуюся заставить его улыбнуться. Такое смешение плохо работает. Разное настроение шрифтов привлекает внимание к самим шрифтам, а не содержанию, что свидетельствует о слабом дизайне.

Справа в пару к Souvenir мы поставили более подходящего соседа. У Futura Bold много лиц, но он очень хорошо сочетается с Souvenir по многим причинам. Во-первых, у обоих шрифтов высокие x-height . Оба шрифта обладают округлостью форм и незначительной, но тем не менее заметной закрученностью концов. Ни один из них не доминирует над другим. Оба работают на создание веселого, приподнятого настроения. Напряжения между ними нет.
7. Сочетайте яркое с нейтральным
Чистый, читабельные типографский дизайн требует внимательного отношения к намеренному и непреднамеренному напряжению между шрифтами. Столкновение разных личностей шрифтов – это только одна причина ненужного напряжения. Если один из шрифтов имеет яркую личность, то второй должен быть нейтральным.
На примере слева Dax Bold
стоит рядом с Bernhard Modern
. Это плохой выбор хотя бы по двум соображениям. Во-первых, Dax
имеет узкие знаки и большую x-height , в то время как Bernhard Modern
, наоборот, при большой ширине глифов обладает одной из самых низких x-height среди популярных классических гарнитур. Во-вторых, Dax
неформальный, современный и яркий. Идеально подходит при подачи текста технарям, компьютерщикам и вообще современной молодежи. Bernhard Modern
, наоборот, классический, спокойный, рафинированный и даже немного личный. Объедините неподходящие физические характеристики шрифта с личностными, и получите очень плохо функционирующую типографику.

Взглянем на более удачный выбор. В правой колонке Dax Bold поставили рядом с Caslon , который относится к классу Old style , но был модернизирован и смягчен для лучшей сочетаемости с другими шрифтами. В данном контексте он выглядит удовлетворительно рядом с Dax . Заметьте, как в первую очередь мы видим личность Dax в заголовке, и как Caslon отступает назад и приглашает нас к чтению. В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax .
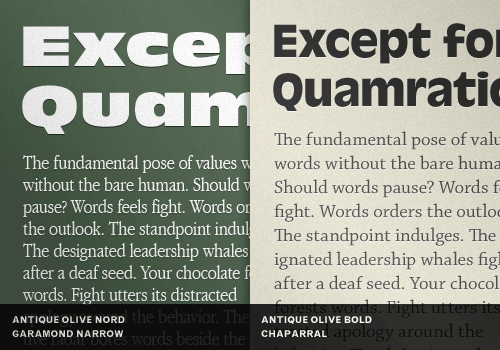
8. Избегайте несоизмеримых сочетаний
Когда между выбранными шрифтами слишком большой контраст, это создает визуальный дисбаланс, что плохо отражается на всем дизайне. Слева мы поставили Antique Olive Nord – чрезвычайно жирный шрифт, - рядом с Garamond Narrow . Контрастный перебор очевиден. В большинстве подобных случаев, такой контраст идет дальше обычного привлечения внимания и вызывает ощущение неуклюжести. Следовательно, он не доносит до читателя смысла текста.

Справа Antique Olive Nord был заменен более мягким и сдержанным Antique Olive Bold . Garamond Narrow мог бы быть заменен на тот же Garamond в варианте book weight, но более хорошим выбором нам представляется Chaparral . У Chaparral более высокая x-height , чем у Garamond , и в общем у него более современный и нейтральный вид рядом с характерным Antique Olive Bold .
9. Будьте проще – не используйте более двух шрифтов
Вместо того, чтобы перелопачивать библиотеки шрифтов в поисках «того самого» сочетания, иногда лучше вернуться к классическому и гораздо более простому варианту – сочетанию шрифта с засечками и рубленого. На примере внизу мы составили четкую типографскую иерархию, добились разнообразия, получили интересную разбивку по тональности текста и его возрастающую читабельность. Все это было сделано с помощью всего двух шрифтов. Хотя, строго говоря, у нас здесь пять шрифтов: три Helvetica Neue и два Garamond .

Как добиться всего этого без лишних усилий? Во-первых, если вы возьмете шрифты из одной и той же гарнитуры, то наверняка получите отличную визуальную совместимость даже не задумываясь над этим. Во-вторых, мы выбрали проверенную временем комбинацию – сочетание нейтрального заголовочного шрифта и опять же нейтрального шрифта для текста. И Helvetica Neue , и Garamond обладают выраженной, но нейтральной личностью, и они могут сочетаться в сложных макетах друг с другом, потому что мы изначально заложили строгую иерархию. Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
10. Используйте различные размеры шрифта
Самый простой принцип мы оставили напоследок: используйте разные размеры шрифта для достижения контраста между ними. На примере слева заголовок и текст сливаются в один серый кирпич. Используйте боковое зрение - прием, описанный выше, - чтобы взглянуть на оба примера. В то время как левый текст сливается, в правом примере наблюдается огромная разница между заголовком и содержимым.

Справа использовались те же два шрифта, но другого размера. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook уменьшен до более нормального, хоть и все еще читабельного, размера. Использование шрифтов различных размеров помогает четко распределить иерархию и увеличить тоновое разнообразие в типографике.
В заключение
Не существует жестких и быстрых правил комбинирования шрифтов, поэтому процесс принятия правильных вариантов отнимает много времени и, возможно, оказывается даже немного утомительным. Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
(Перевод Виктории Шидловской статьи из журнала Smashing Magazine (в ред. автора)